# Innovative recruitment web design
Red10
Recruitment – but not as you know it: moving beyond the grey suits of recruitment
Insight
Red10 is a leading, specialist recruitment agency in the insurance and asset management sectors. We were briefed to transform their digital brand with a new website.
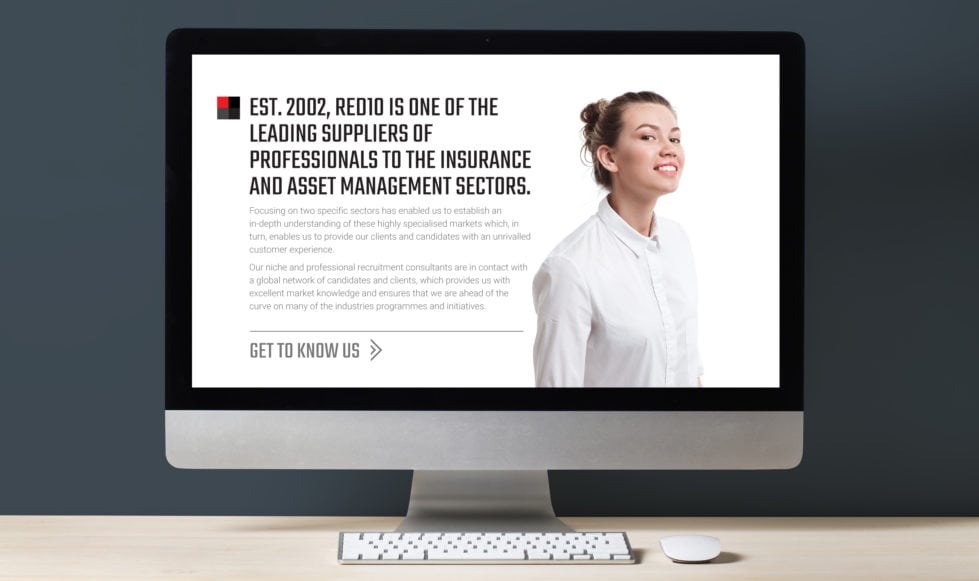
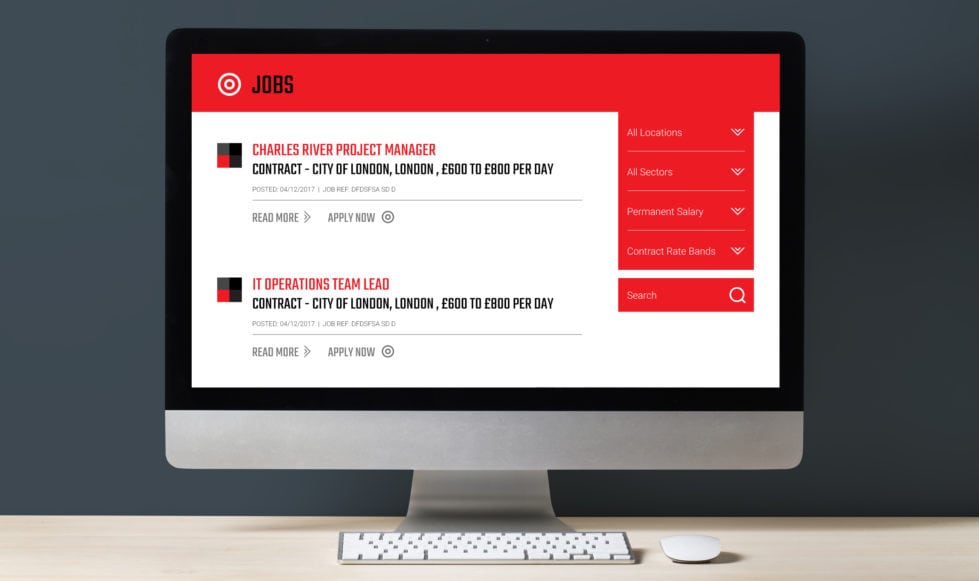
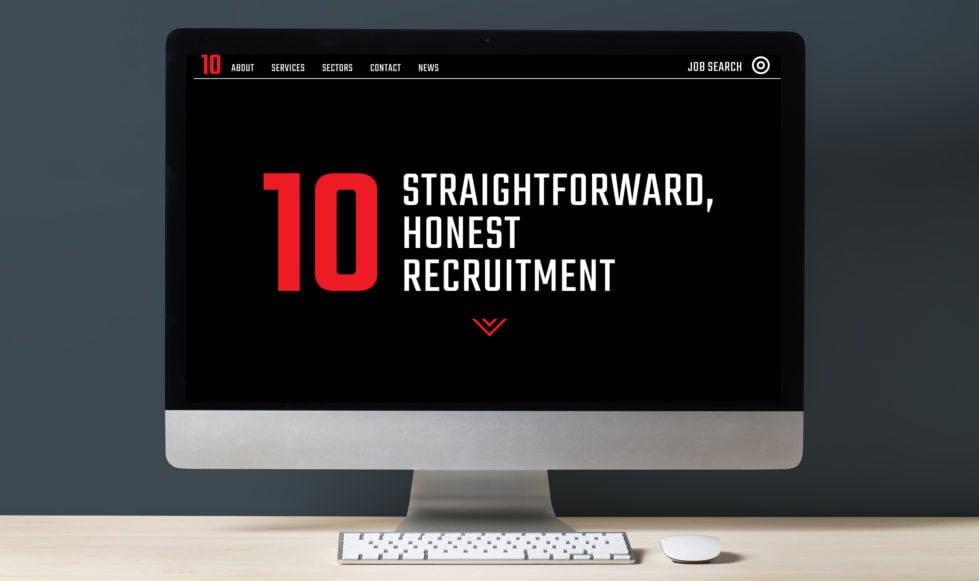
Working closely with Red10, we developed a recruitment web design that conveys a fresh brand identity, as well as providing an intuitive user experience for candidates and employers.

Branding
The branding brief was succinct, direct and challenging. Red10 required a fresh digital brand that was innovative for their sector. They asked us to move beyond the ‘grey suit’ image of recruitment, to create a digital brand that competitors would aspire to.
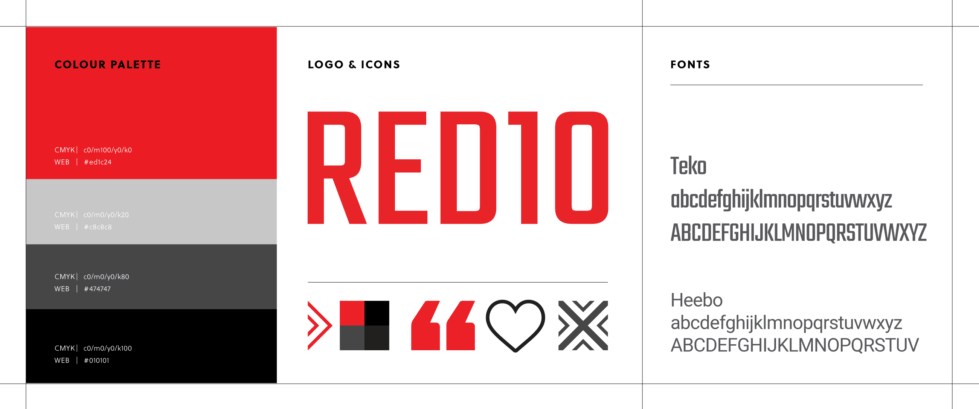
We developed a restricted colour palette (red, black and white), a typeface and logo design that conveys the direct nature of the Red10 brand – straightforward, honest recruitment.
To ensure consistent use of the new brand identity in the future, we provided brand guidelines to the client.