# Thai restaurant website design
Rosa’s Thai
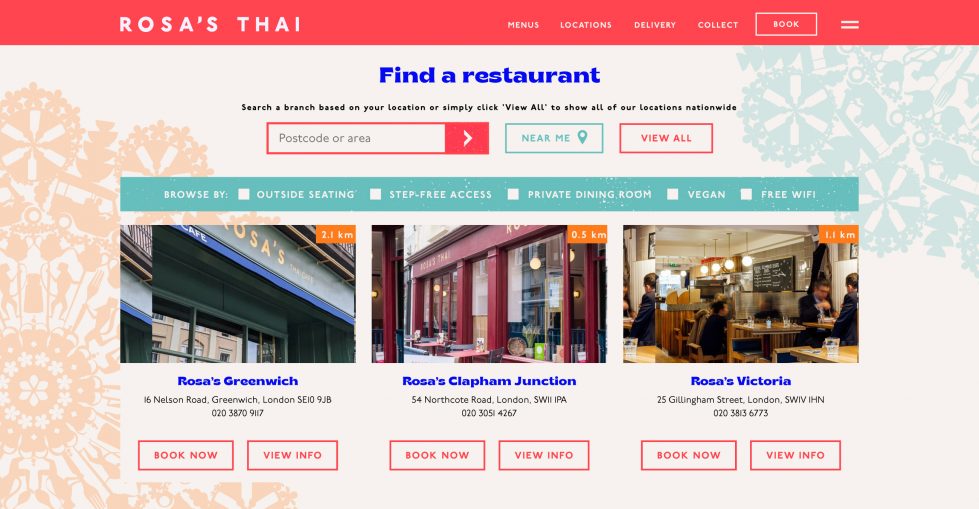
Authentic, inspiring Thai restaurant website design with compelling user experience.


Insights
Rosa’s Thai began as a street stall on Brick Lane’s Sunday market in the East End of London. They opened their first Thai restaurant in 2008. When Union 10 first started work with Rosa’s in 2014 they had four restaurants. As of 2022, Rosa’s Thai can be found throughout London and are expanding across the UK.
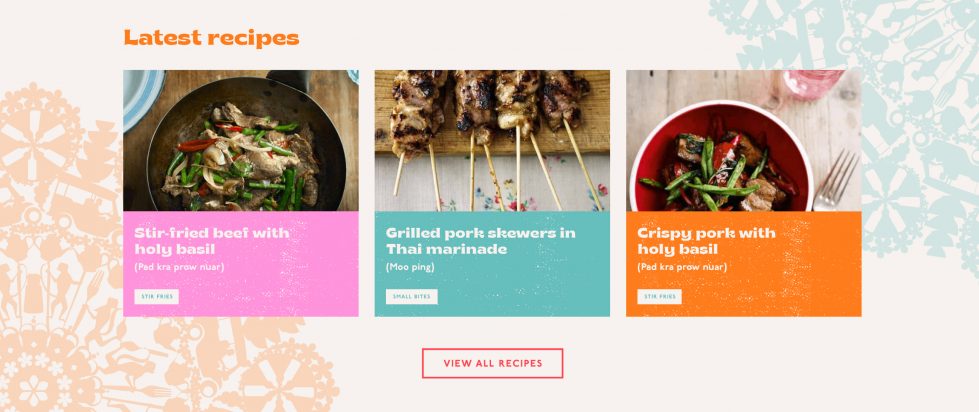
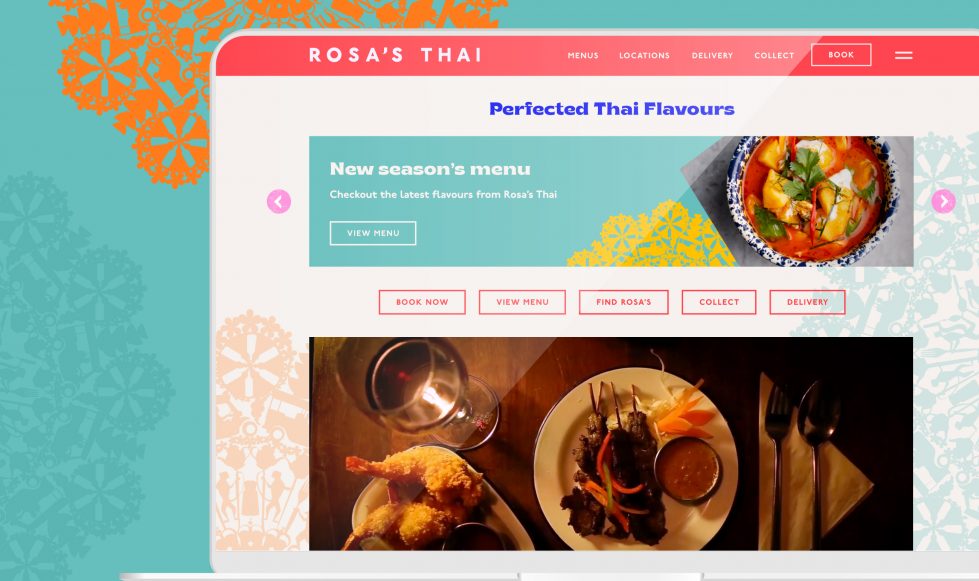
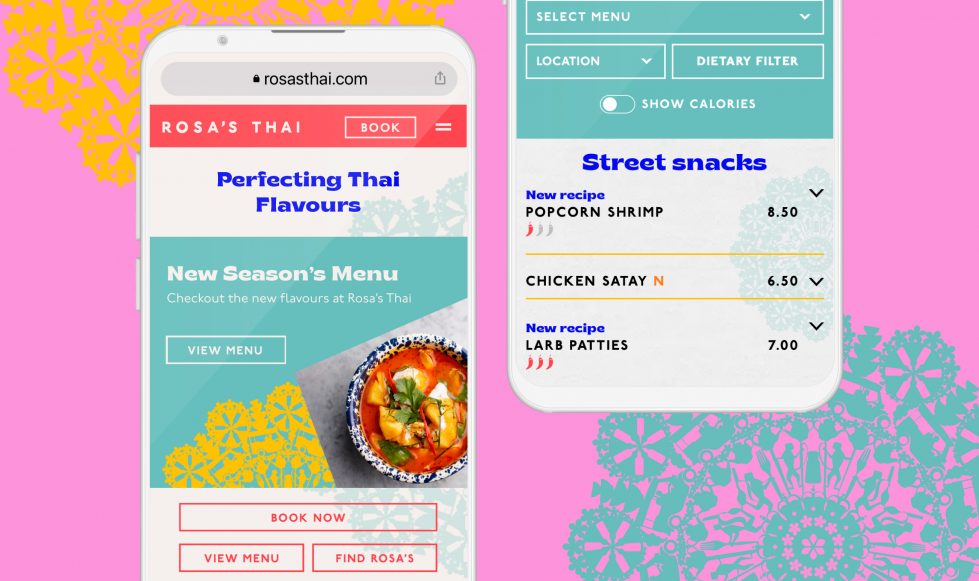
They required a user-led, engaging website to support and enhance their rapidly expanding brand. We created an agile website that allowed Rosa’s to create content quickly and easily as their business evolved.
This latest update of the website was initially triggered by a brand refresh. However, whilst we had the opportunity to review the site, we were able to refocus and apply the very latest in web development and functionality.